適度に装飾された文章には視覚的なメリハリがつくことにより、読者にとって文章を読み進めやすくなります。
ここでは文章を装飾するための基本操作方法について解説します。
文字の装飾の操作方法
文字の装飾として主に使用する
- 文字を太字にする
- 文字の色を変える
- 文字に背景色(マーカー)を塗る
の3種類の方法を紹介します。
とりあえず、この3種類を覚えておけば記事執筆は十分可能です。
太字
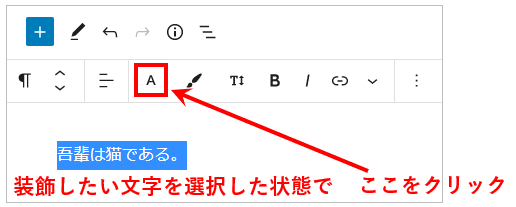
装飾したい文字を選択した状態で、記事執筆画面の上の『A』マークをクリックしてください

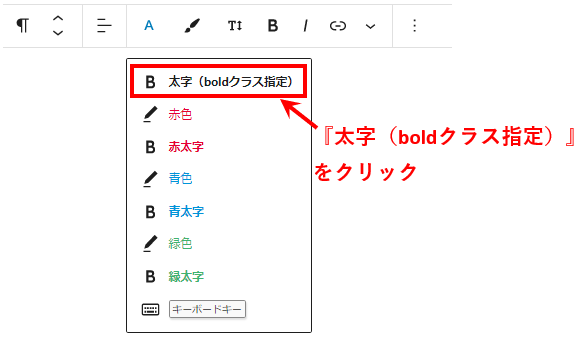
文字装飾の種類が出てきます。
この中の『太字(boldクラス指定)』をクリックしてください。

すると、選択した文字が太字に装飾されます。
【太字に装飾する前】
→ 吾輩は猫である。
【太字に装飾した後】
→ 吾輩は猫である。
文字色
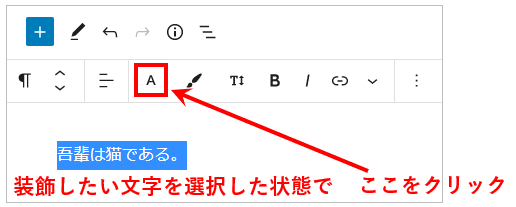
装飾したい文字を選択した状態で、記事執筆画面の上の『A』マークをクリックしてください。

文字装飾の種類が出てきます。
この中の『赤色』をクリックしてください。

すると、選択した文字が赤色に装飾されます。
【文字色を赤色に装飾する前】
→ 吾輩は猫である。
【文字色を赤色に装飾した後】
→ 吾輩は猫である。
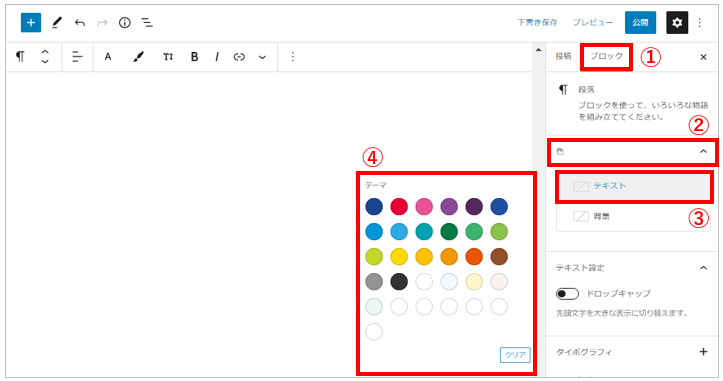
ちなみに上記の方法では赤色、青色、緑色しか表示されていませんが、もし他の色にしたい場合は、下記の手順で実行可能です。
- ブロックをクリック
- 色をクリック
- テキストをクリック
- 任意の色を選択してクリック

文字の背景色(マーカー)
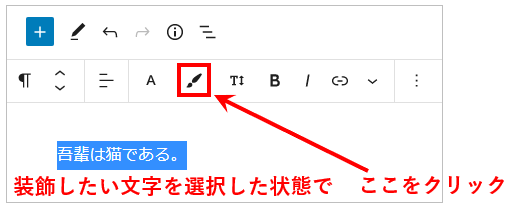
装飾したい文字を選択した状態で、記事執筆画面の上の筆のようなマークをクリックしてください。

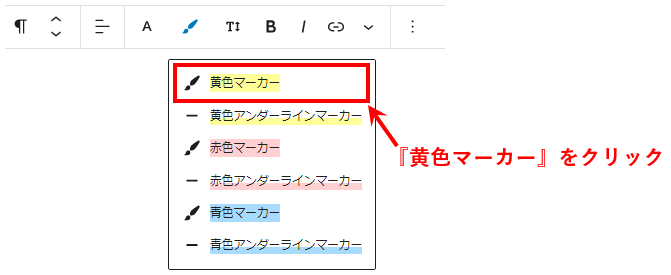
マーカーの種類が出てきます。
この中の『黄色マーカー』をクリックしてください。

すると、選択した文字が黄色マーカーで塗られます。
【背景色を黄色マーカーで装飾する前】
→ 吾輩は猫である。
【背景色を黄色マーカーで装飾した後】
→ 吾輩は猫である。
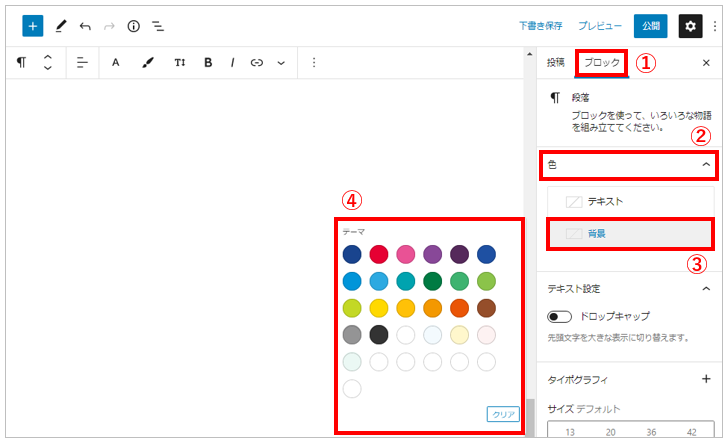
ちなみに上記の方法では黄色マーカー、赤色マーカー、青色マーカーしか表示されていませんが、もし他の色にしたい場合は、下記の手順で実行可能です。
- ブロックをクリック
- 色をクリック
- 背景をクリック
- 任意の色を選択してクリック

文字の装飾の解除方法
次は、装飾の解除方法についてお伝えします。
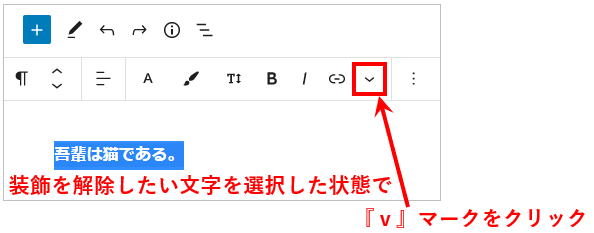
装飾を解除したい文字を選択した状態で、記事執筆画面の上の『v』マークをクリックしてください

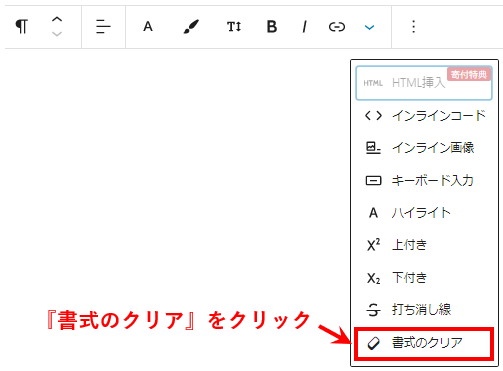
文字装飾のメニューが追加でいくつか出てきます。
この中の『書式のクリア』をクリックしてください。

すると、文字の装飾が全て解除されます。
【装飾の解除前:太字、赤色、背景色(黄色マーカー)で装飾された状態】
→ 吾輩は猫である。
【装飾の解除後】
→ 吾輩は猫である。
まとめ
文字の装飾の基本操作方法をお伝えしてきました。
文字の装飾は、例えば『太字』+『文字色』など、複数を掛け合わせることも可能です。
記事を視覚的に読みやすくするためには、文字の装飾が非常に有効ではありますが、装飾し過ぎるとかえって読みにくくなりますので、やり過ぎに注意しましょう。