記事内に適度に画像を挿入することによって、視覚的なメリハリがつき、記事を読み進めやすくなります。
ここでは挿入する画像の条件や、操作手順をご説明します。
画像の条件
記事に挿入する画像は何でも良いわけではありません。
以下の条件を満たした画像を用意してください。
- 対象物がピンぼけしていない鮮明な画像
- もともとの画像の横幅のサイズが800px以上であること
※小さな画像を引き延ばして800px以上にすることはNG - 画像のファイル形式は問わない(.png/.jpg/.webp)でも可
- 画像のファイルサイズも問わない
画像の挿入方法
画像を記事編集画面に挿入する方法をお伝えします。
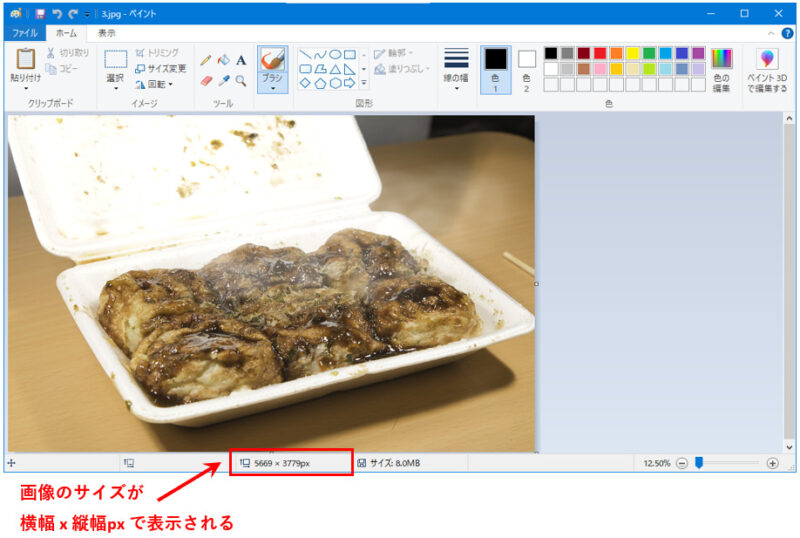
記事に挿入したい画像を画像編集ソフトで開いてください。
※開くソフトはお使いのPCに標準搭載されているもので構いません。

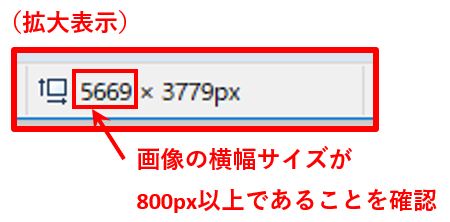
画像の横幅が800px以上であることを確認してください。
※800px未満の画像は使用しないでください。

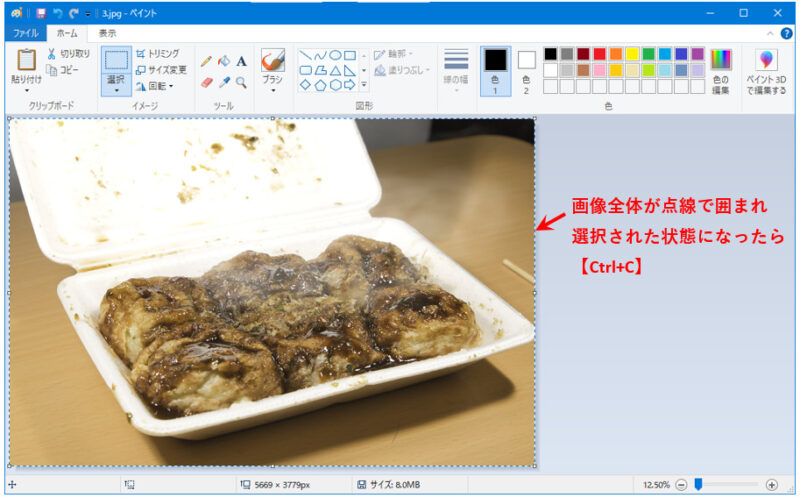
画像編集ソフト上で【Ctrl+A】を押してください。
すると、画像全体が選択された状態になります。
この状態で【Ctrl+C】を押してください。
目には見えませんが、画像がコピーされた状態になります。

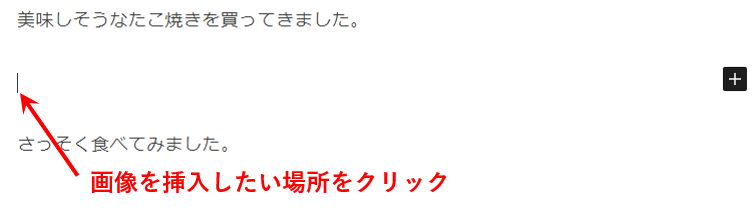
記事編集画面上で画像を挿入したい場所をクリックし、カーソルを合わせてください。

この状態で【Ctrl+V】を押してください。
すると、画像が挿入されます。

以上で”画像の挿入”は完了です。
画像タイトル(代替テキスト)の記入
次は挿入した画像にタイトル(代替テキスト)を設定します。
代替テキストは、どんな画像が挿入されているのか、検索エンジンに伝える役目があります。
したがって、”画像の挿入”と”画像タイトル(代替テキスト)の記入”は必ずセットで実施します。
操作手順
代替テキストの操作手順を説明します。
次の手順で操作してください。
(1) 画面右上の『歯車』マークをクリック
(2) 画像をクリック
すると、画面右欄に画像設定の欄が表示されます。

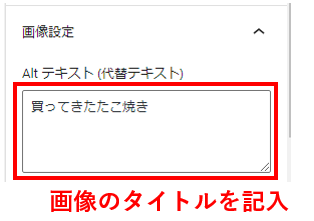
画像設定の欄の『Altテキスト(代替テキスト)』の枠内に画像のタイトルを記入してください。
画像のタイトルは「どんな画像なのかを簡潔に説明した文章」でOKです。

以上で”画像タイトル(代替テキスト)の記入”は完了です。
注意点
画像タイトル(代替テキスト)の設定時には次のことに注意してください。
- 画像の内容を簡潔に説明する
- 無理のない範囲で記事のキーワードを含める
- 末尾に「~の画像」「~の写真」というような表現はしない
以上となります。