別記事にてまとめた店舗の詳細情報の調べ方で得た情報を使って、具体的に”店舗情報記事”を書いていく方法(進め方)をお伝えします。
ここでは主に読者から見える記事の外観部分を整えていくことを中心に説明していきます。
記事テンプレートの呼び出し
記事作成のためにテンプレートを用意しました。
まずは、このテンプレートを呼び出すところから始めます。
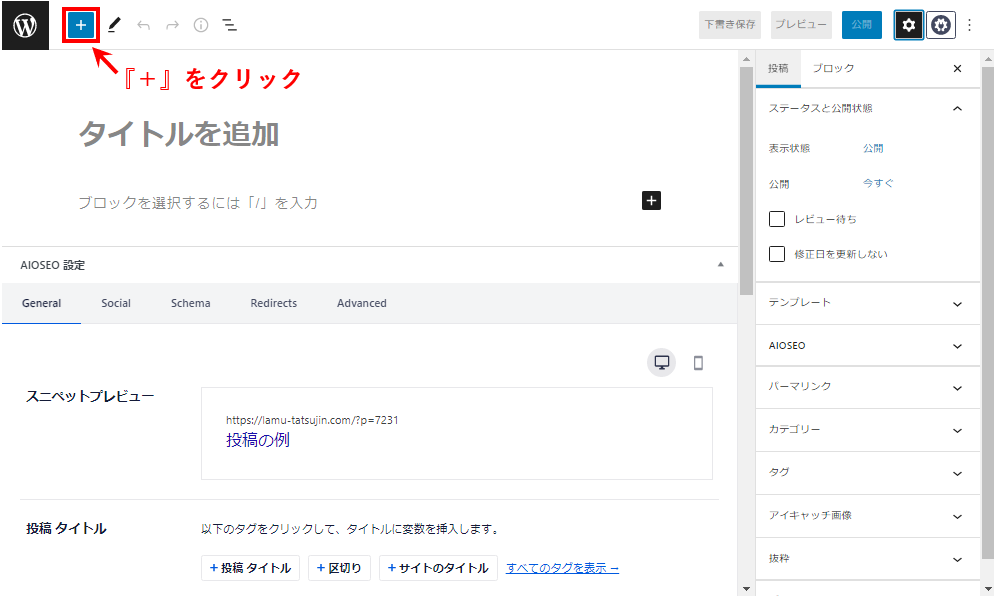
記事作成画面左上の『+』をクリックしてください。

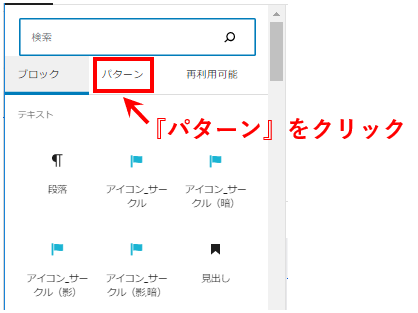
すると、このような表示が現れます。
『パターン』をクリックしてください。

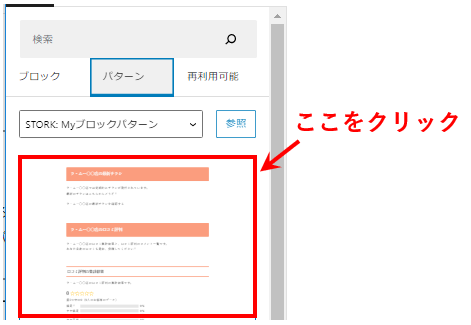
すると、記事テンプレートの縮小画像が表示されます。
この画像をクリックしてください。

すると、記事作成エリアに記事テンプレートが転記されます。

これで”記事テンプレートの呼び出し”は完了です。
タイトルの記入
次は”タイトルを記入”をします。
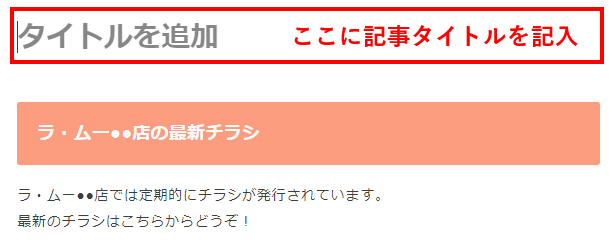
記事作成エリアの一番上に『タイトルを追加』とあります。
ここに記事タイトルを記入します。

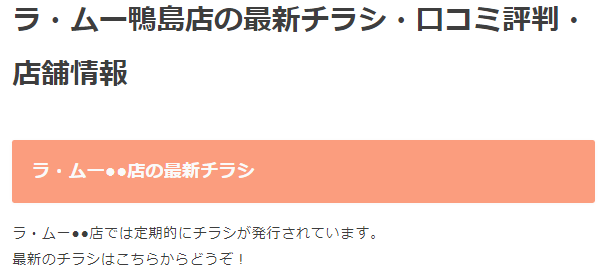
記事タイトルのフォーマットはこちらになります。
※厳守お願いします。
例えば、ラ・ムー鴨島店であれば、このようになります。

以上で”記事タイトルの記入”は完了です。
記事本体の編集
次は記事本体の編集に入ります。
以下の順番で作業していけば、記事本体の編集を効率よく完成できます。
- 店舗名の記入(10か所の●●を店舗名に差し替え)
- 最新チラシ情報のリンクの埋め込み
- ストリートビューのHTMLコードの貼り付け
- 住所、電話番号、営業時間の記入
- 地図のHTMLコードの貼り付け
- サービス対応一覧の記入
では、順番にやっていきましょう。
※引き続き、ラ・ムー鴨島店を例に説明します。
店舗名の記入
まず”店舗名の記入”から始めます。
記事テンプレートでは、店舗名が入る複数箇所は全て『●●』になっています。
これらの『●●』を全て店舗名に差し替えます。
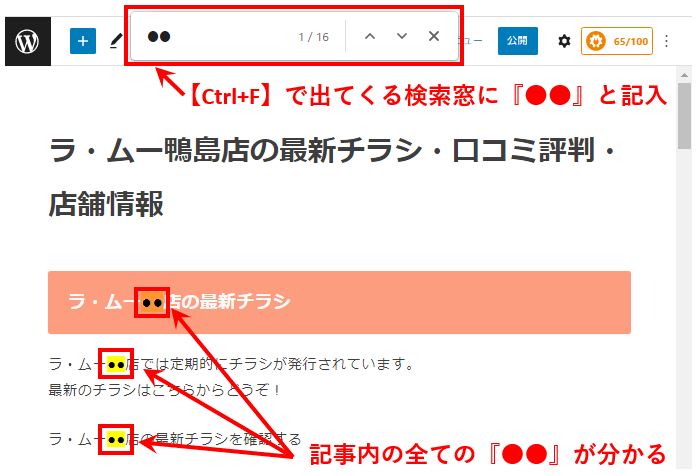
キーボードの【Ctrl+F】を押して出てくる検索窓に『●●』と記入してください。
記事中の全ての『●●』の位置が分かります。

一つ一つ店舗名に差し替えてください。
ちなみにテンプレート内には『●●』は10か所あります。
検索窓の横には初期状態で「1/16」と16か所あるように表示されますが、6か所はテンプレート外にありますので気にする必要はありません。
以上で”店舗名の記入”は完了です。
最新チラシ情報のリンクの埋め込み
次は”最新チラシ情報のリンクを所定の文字列に埋め込み”です。
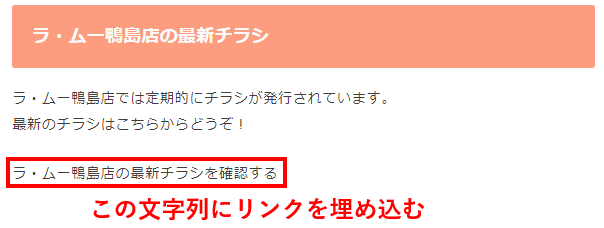
埋め込む文字列の位置はここです。

こちらを参照し、埋め込むリンクを取得してください。
リンクを取得(コピー)したら、文字列に埋め込んでいきます。
埋め込む対象の文字列を選択し、右端から3番目のマークをクリックします。

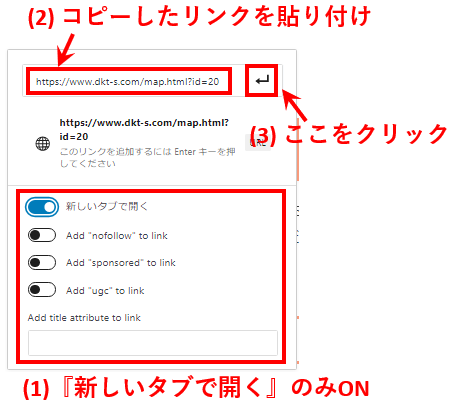
すると、このような表示が現れます。
下側のパラメータのうち、『新しいタブで開く』のみONにした上で、コピーしたリンクを貼り付け、『↲』をクリックしてください。

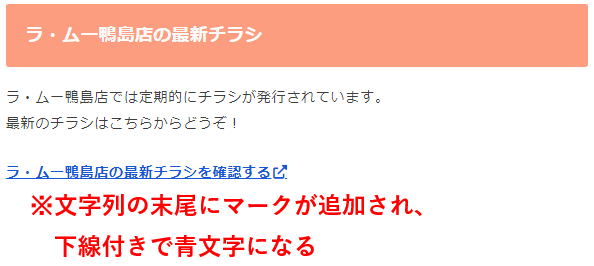
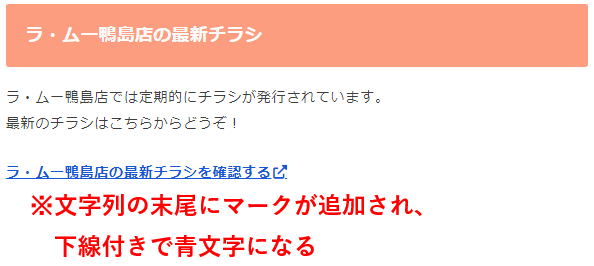
すると、対象の文字列の末尾にマークが追加され、下線付きで青文字になります。

以上で”最新チラシ情報のリンクの埋め込み”は完了です。
ストリートビューのHTMLコードの貼り付け
次は”ストリートビューのHTMLコードを所定の位置に貼り付け”です。
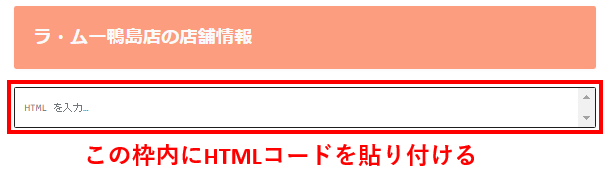
貼り付ける位置はここです。

こちらを参照し、貼り付けるHTMLコードを取得してください。
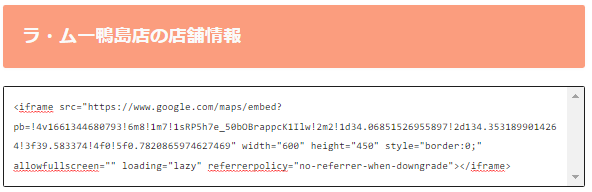
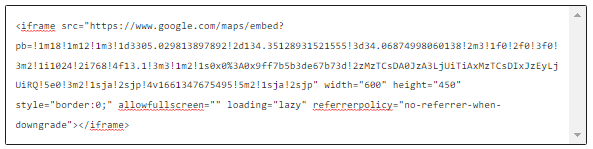
HTMLコードを取得(コピー)したら、枠内に貼り付けてください。

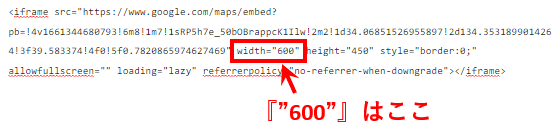
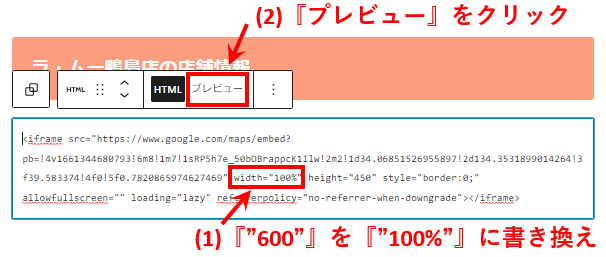
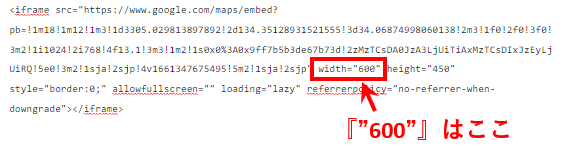
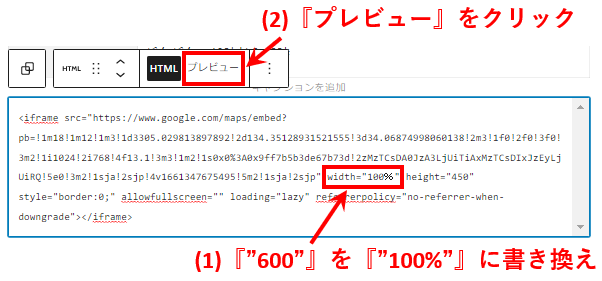
貼り付けたHTMLコードの「width=”600″」の『”600”』を『”100%”』に書き換え、『プレビュー』をクリックしてください。
※『”100%”』は必ず半角で記入してください。全角だと正しく表示されません。


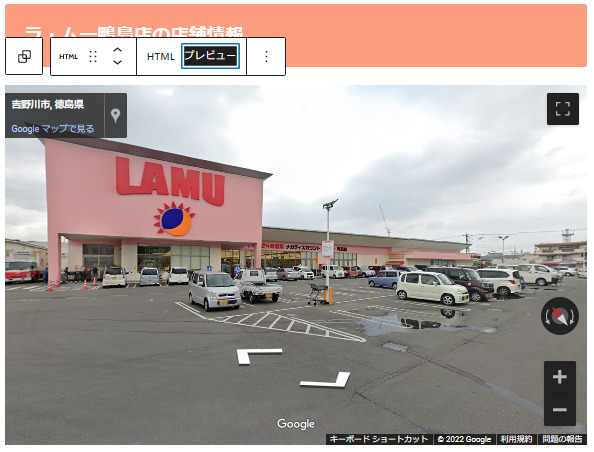
すると、ストリートビューのプレビューが確認できます。
の下側のパラメータのうち、『新しいタブで開く』のみONにした上で、コピーしたリンクを貼り付け、『↲』をクリックしてください。

以上で”ストリートビューのHTMLコードの貼り付け”は完了です。
※プレビュー表示のままでも構いません。

以上で最新チラシ情報のリンクの埋め込みは完了です。
住所、電話番号、営業時間の記入
次は”住所、電話番号、営業時間の記入”です。
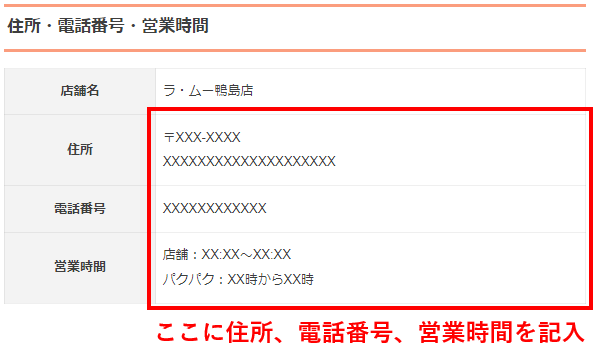
記入する位置はここです。

こちらを参照し、記入するそれぞれの情報を取得してください。
住所、電話番号、営業時間をそれぞれ取得(コピー)したら、一つずつ所定の位置に記入(貼り付け)してください。
※誤記入を防ぐため、”貼り付け”または【Ctrl+V】の方が確実です。

以上で”住所、電話番号、営業時間の記入”は完了です。
地図のHTMLコードの貼り付け
次は”地図のHTMLコードを所定の位置に貼り付け”です。
※手順の流れは”ストリートビュー”の時と同じです。
貼り付ける位置はここです。

こちらを参照し、貼り付けるHTMLコードを取得します。
HTMLコードを取得(コピー)したら、枠内に貼り付けてください。

貼り付けたHTMLコードの「width=”600″」の『”600”』を『”100%”』に書き換え、『プレビュー』をクリックしてください。
※『”100%”』は必ず半角で記入してください。全角だと正しく表示されません。


すると、地図のプレビューが確認できます。

以上で”地図のHTMLコードの貼り付け”は完了です。
※プレビュー表示のままでも構いません。
サービス対応一覧の記入
次は”サービス対応一覧の記入”です。
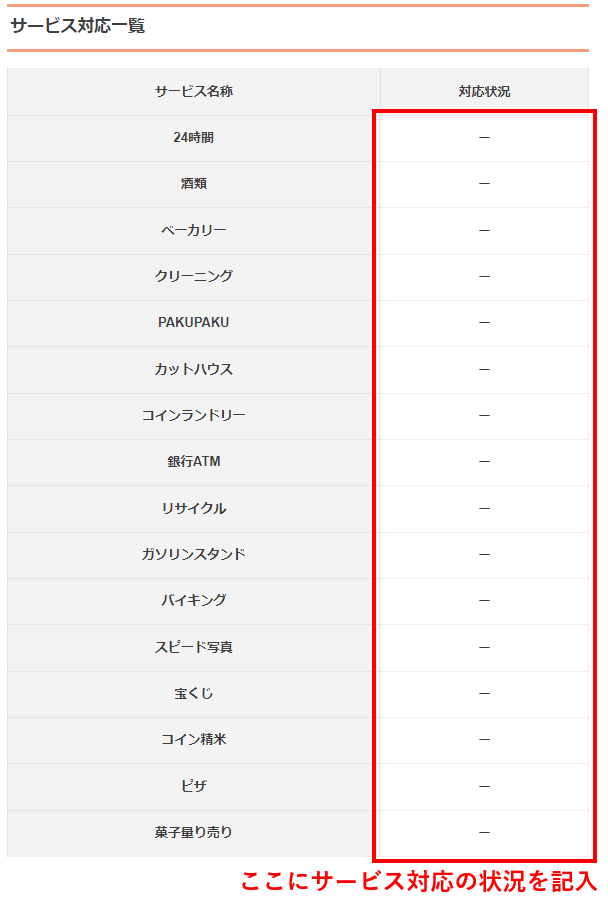
記入する位置はここです。

こちらを参照し、それぞれの対応状況を確認してください。
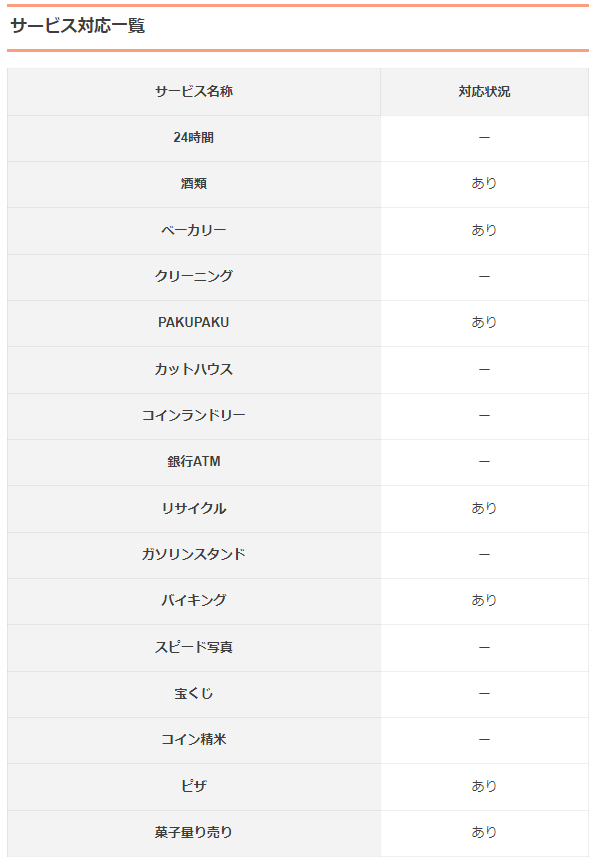
対応状況を確認したら、それぞれ該当の位置に一つずつ記入してください。
記入方法は、対応しているのであれば『あり』と記入するのみ、です
※誤記入を防ぐため、まとめて記入はせず、一つずつ記入してください。

以上で”サービス対応一覧の記入”は完了です。
また、以上で”記事本体の編集”の全作業も完了となります。
アイキャッチ画像の設定
次は”アイキャッチ画像の設定”です。
『アイキャッチ』とは記事本体のタイトル直下などにある、目を惹く画像のことです。
同時に記事一覧画面のサムネイル画像にも使われます。
まずは以下の手順で操作してください。
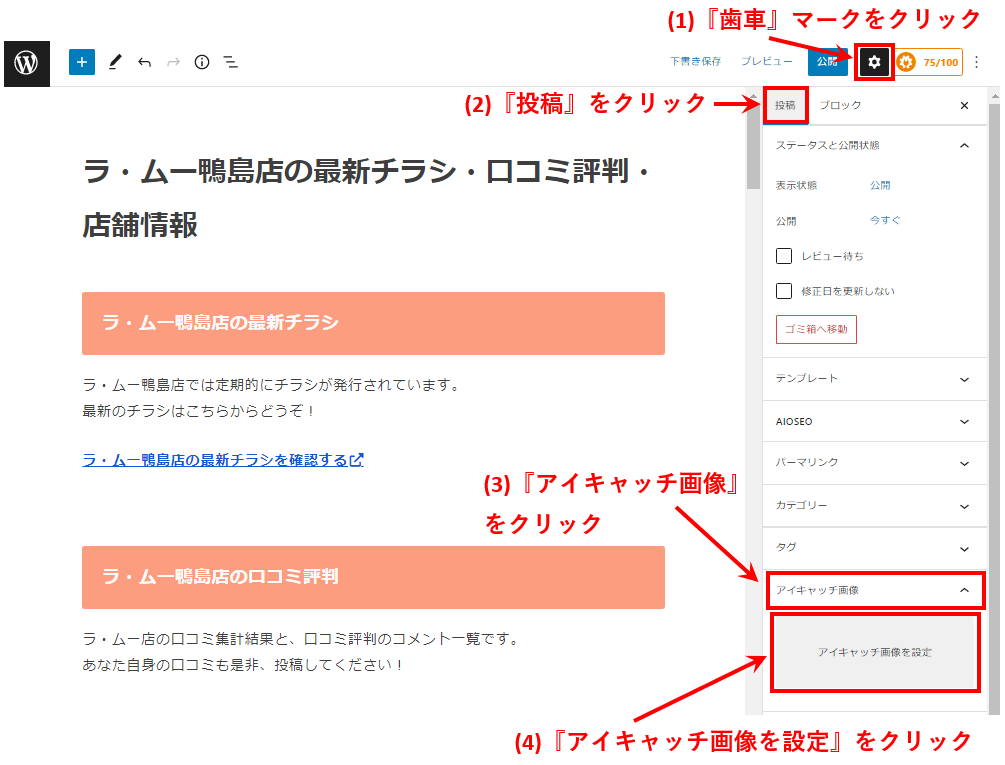
(1) 画面右上の方にある『歯車』マークをクリック
(2)『投稿』をクリック
(3)『アイキャッチ画像』をクリック
(4)『アイキャッチ画像を設定』をクリック

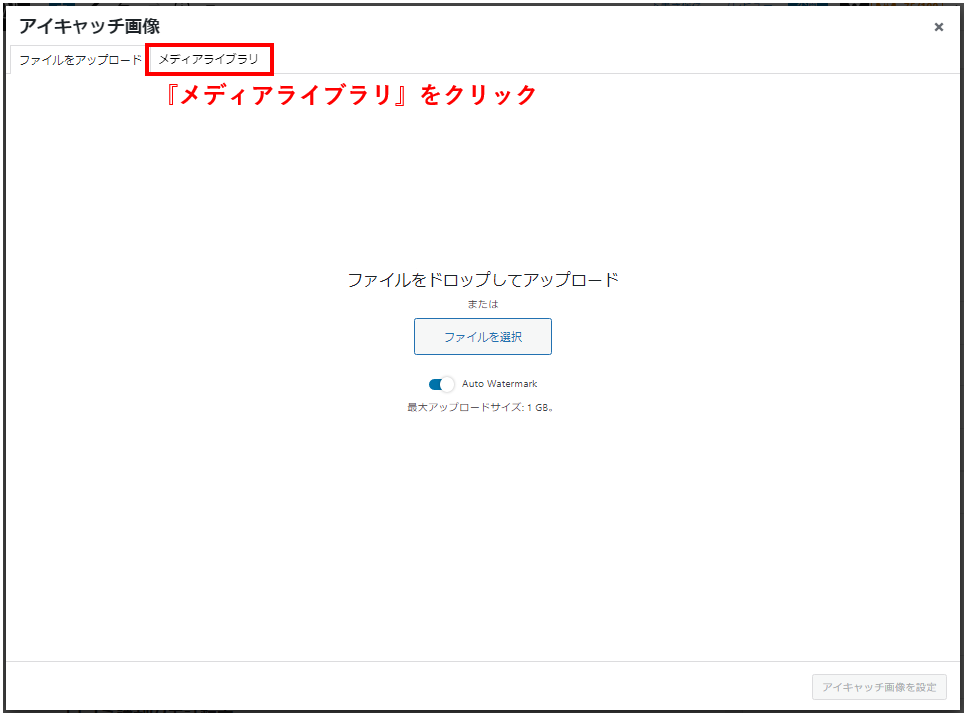
すると、次のような画面になります。
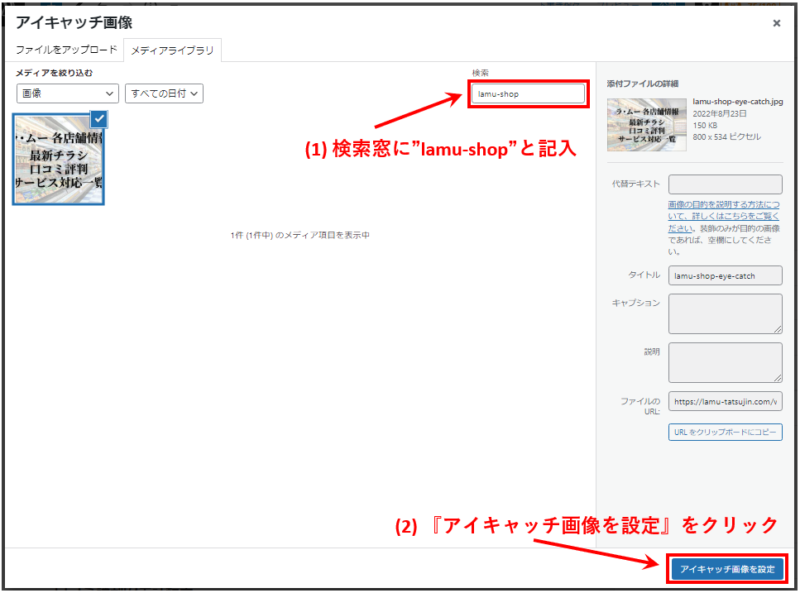
『メディアライブラリ』をクリックしてください。

すると、アイキャッチ画像の選択画面になります。
多くの画像が表示されますがそれらには一切触れずに、右上の方にある検索窓に”lamu-shop”と記入し、『アイキャッチ画像を設定』をクリックしてください。

以上で”アイキャッチ画像の設定”は完了です。
プレビューで記事の仕上がりを確認
最後に”プレビューで記事の仕上がりを確認”します。
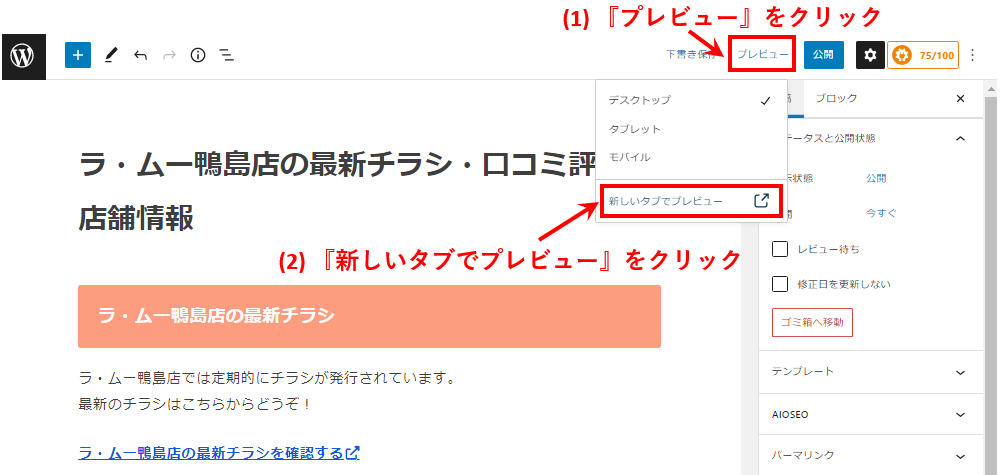
『プレビュー』をクリックし、『新しいタブでプレビュー』をクリックしてください。

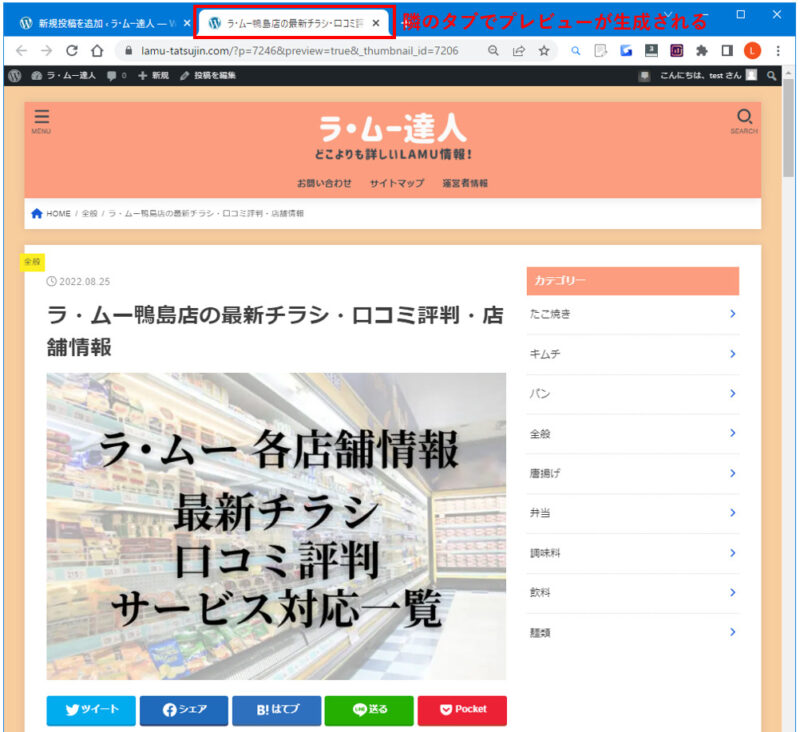
すると、アイキャッチ付きの記事の完成状態を確認できます。


この段階で、プレビューされた内容に問題がないかどうか、細かく確認してください。
- アイキャッチ画像は表示されているか?
- 今まで記入してきた項目に漏れがないか?
- タイトルはフォーマット通りに作成されているか?
- 店舗名に変換されていない『●●』が残っていないか?
- 最新チラシへのリンクは正しく機能しているか?
- ストリートビューは問題なく表示されているか?
- 住所、電話番号、営業時間に間違いはないか?
- 地図は問題なく表示されているか?
- サービス対応一覧に間違いはないか?
- 誤字脱字はないか?
問題なければ、読者から見た記事の外観上の仕上がりはOKです。
以上で”店舗情報記事の書き方(外観編)”は完了です。
引き続き、店舗情報記事の書き方(設定編)をご確認ください。