記事全体の構成(概要)の説明の中に、”大見出し(H2)”や”まとめ(H2)”という用語が出てきましたが、後ろの”H2”とは「見出し」の設定を表しています。
「見出し」の設定は適切に行う必要があります。
ここでは、”見出し”とは何か?から設定方法、注意点までお伝えします。
”見出し”とは?
「見出し」とは、通常、記事内の内容をある程度カテゴリー分けし、それらにつけられたタイトルのことを言いますね。
ワードプレスでは文章を入力する際は通常は”段落”というブロック(モード)で書かれることになりますが、”見出し”設定をすることによって、”段落(通常の文章)”と”見出し”に次のような違いを表現することができるようになります。
- 段落 (通常の文章)
- 見出し(H2) (記事内の大見出し)
- 見出し(H3) (記事内の中見出し)
見出しは単にテキストで書いても読者には分かると思いますが、見出し設定のための操作をすると、他の要素と明確に区別されるような効果があります。
- 装飾される
- 目次に表示される
- SEOの効果
それぞれ具体的に確認していきましょう。
装飾される
見出し設定を施すと、その文章が装飾され視覚的に強調されます。
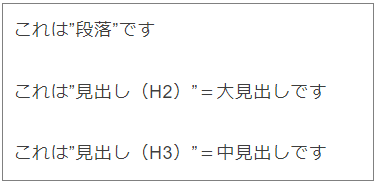
例えば、次のような文章が入力されているとします。

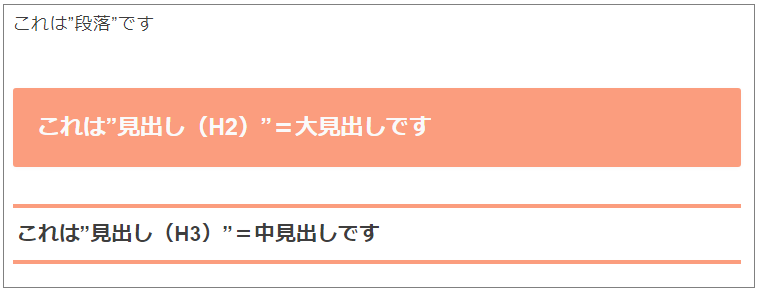
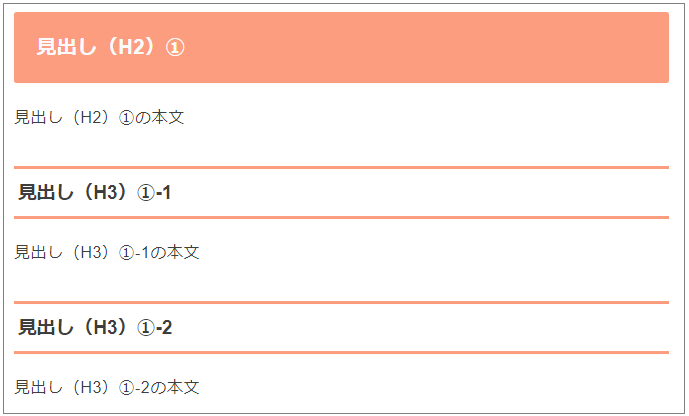
これをそれぞれ、「段落(のまま)」、「見出し(H2)」、「見出し(H3)」の設定をするとこのようになります。

視覚的な違いは明らかですね。
見てわかるように、見出し(H2)が装飾度合いが一番大きく、見出し(H3)の方が装飾度合いが小さくなります。
数字が大きくなるにつれて、装飾度合いが小さくなっていきます。
目次に表示される
”見出し”として設定された文章は、記事の冒頭の目次に表示されます。
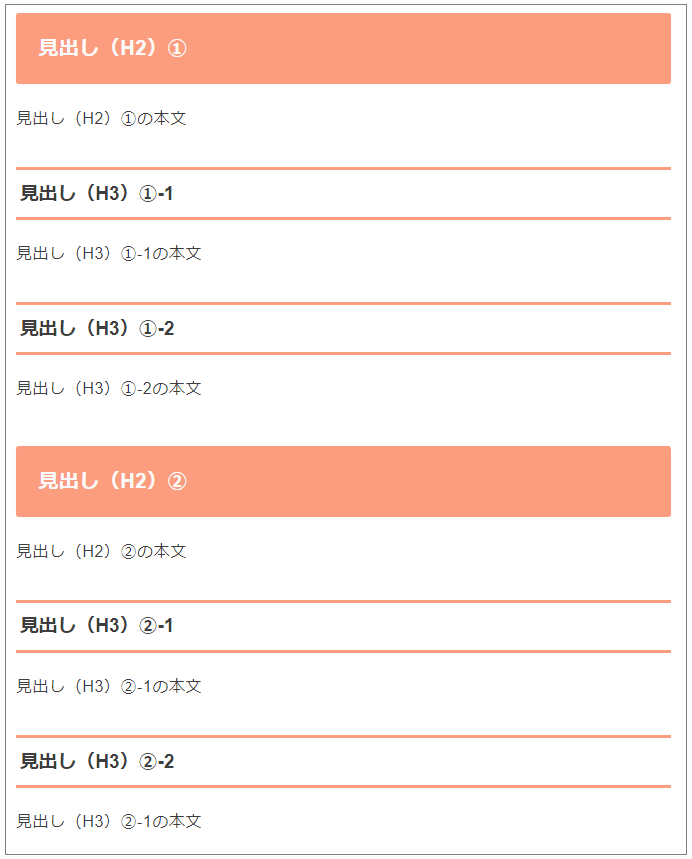
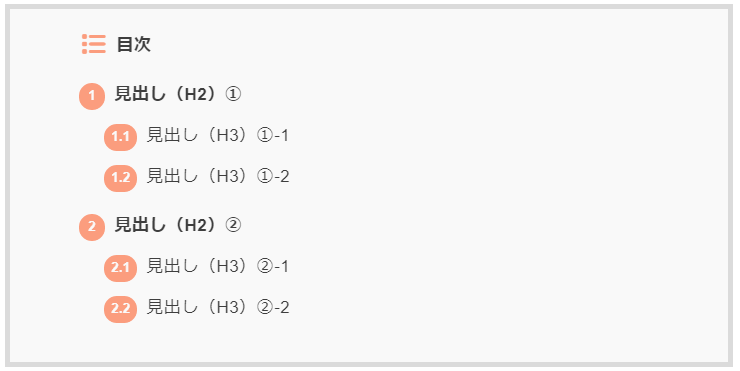
例として、次のような構成の記事があったとします。

これが記事を公開された時にどのように見えるのか、プレビュー機能で確認してみると、記事の冒頭の方に次のような目次が自動で作られます。

”見出し”として設定した文章がそのまま目次になっているのが分かりますね。
ですから、”見出し”として設定する文章はそのまま目次になってもおかしくない文章にする必要があります。
SEOの効果
SEOの効果とは、”見出し”の中のキーワードが検索エンジンに拾われやすいということです。
検索エンジンは”見出し”に使われているキーワードを重要な手掛かりとして、どんな記事なのか判断している、と言われています。
つまり、その記事を読んでもらいたい人が検索するであろうキーワードを見出しの中に入れておくと、検索結果に表れやすい、ということになります。
SEOの解説は難しいのでここでは深くは触れませんが、見出しの中には重要なキーワードを入れておくと検索対策として効果がある、ということだけ覚えておいてください。
”見出し”の設定方法
”見出し”の意味が分かったところで次は、見出しの設定方法をお伝えします。
”見出し(H2)”と”見出し(H3)”それぞれに分けて説明します。
見出し(H2)
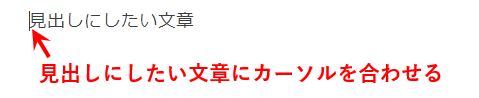
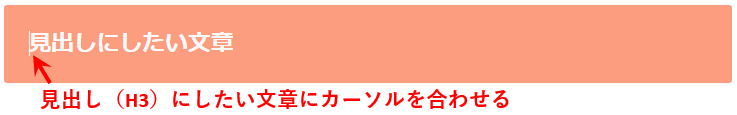
見出しにしたい文章にカーソルを合わせてください。

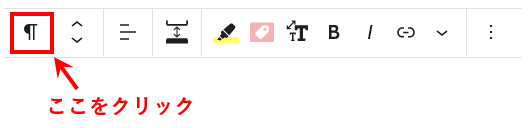
ツールバーの左端のマークをクリックしてください。

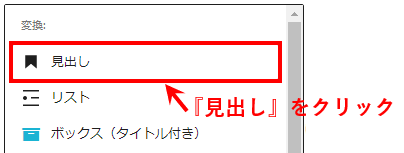
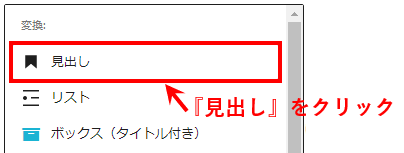
変換可能なコマンドメニューが現れますので、『見出し』をクリックしてください。
すると、文章が”見出し(H2)”に変換されます。


ちなみに、最初にカーソルを持っていく位置に文章がなくても”見出し(H2)”の枠を先に作り、具体的な文章は後から入れてもOKです。


見出し(H3)
見出し(H3)は見出し(H2)からもう一段階の変換操作が必要です。
ですので、見出し(H2)を作るところまでは手順は一緒です。
その後、見出し(H2)にカーソルを合わせてください。

ツールバーに現在の見出しレベルである『H2』が表示されます。
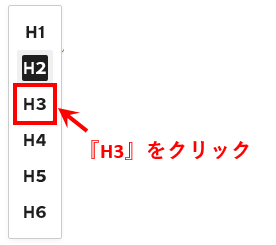
『H2』をクリックしてください。

見出しレベルの変更メニューが表示されます。
この中から『H3』をクリックしてください。

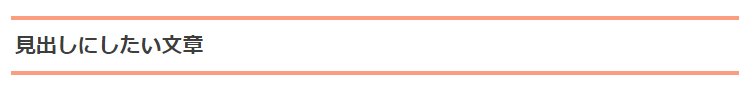
”見出し(H2)”の文章が”見出し(H3)”に変換されます。

注意点
”見出し”の設定にはいくつか注意点があります。
※以後、簡便のために”見出し(H2)”は”H2”、”見出し(H3)”は”H3”と表現します。
- 装飾のためだけに使用しない
- ”H3”は必ず”H2”に紐づく内容にする
- ”H2”の内容を複数のトピックに括れる場合のみ”H3”を使う
理解しやすくするため、先ほどの例を再掲します。

この例と以下の説明を合わせて読み進めて頂けるとわかり易いかと思います。
装飾のためだけに使用しない
先ほどお伝えしたように、”H2”と”H3”は装飾的な見栄えが違います。
このような装飾の見映えだけを目的に”見出し”の設定をしないようにしてください。
”見出し”の設定にはSEO的な意味もあるため、装飾だけを目的に設定してしまうと、無意味なキーワードを検索エンジンにアピールしてしまうことになりかねません。
”H3”は必ず”H2”に紐づく内容にする
”見出し”を設定することで記事を構造的に階層化させることになります。
そのため、”H3”の内容は、必ず”H2”の内容に紐づいたものにします。
逆に言えば、”H3”の内容が、”H2”の内容と全く紐づかない、というのはNGです。
例えば、”H2”の内容を深掘りして伝えるために複数のトピックを用意し、それらのトピックにタイトルをつけて、それぞれ”H3”に設定するイメージです。
”H2”の内容を複数のトピックに括れる場合のみ”H3”を使う
”H3”の内容は確かに”H2”の内容に紐づいていたとしても、”H3”として括る必要がない場合は無理して”H3”を設定する必要はありません。
”H3”を設定する場合は、”H2”の内容を複数のトピックに括ることができる場合のみ、としましょう。
しかし、場合によっては、”H3”が1つだけだとしても、あえて”H3”を設定した方が内容がよりわかり易く、かつ、見栄えが良くなることがあるかも知れません。
その場合はそうして頂いても構いませんが、基本は”H3”は”H2”の内容を複数のトピックで括る場合に使用する、と考えてください。