
Twitter投稿の埋め込みは記事の内容を充実させるために非常に便利です。
埋め込み方はいくつかありますが、『カスタムHTML』での貼りつけをお願いします。
Twitter投稿の埋め込み手順
Twitter投稿の埋め込み手順は、大きく分けて次の3ステップとなります。
- Twitter投稿から埋め込みコードを取得する
- 記事にコードを埋め込む
- プレビュー表示で確認する
順番に説明します。
1、Twitter投稿から埋め込みコードを取得する
まず、Twitter投稿から埋め込みコードを取得します。
Twitter投稿の右上にある『…』をクリックしてください。
投稿のプロパティメニューが開きます。

『</>ツイートを埋め込む』をクリックしてください。
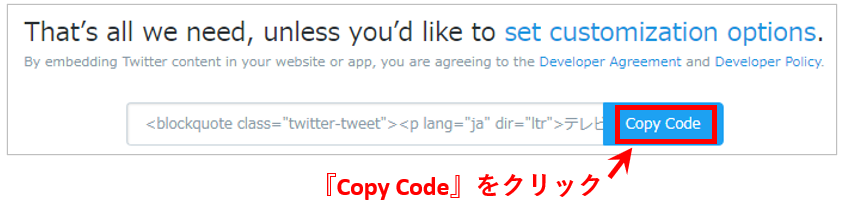
埋め込みコードをコピーする画面に遷移します。

『Copy Code』をクリックしてください。
埋め込みコードがコピーされます。

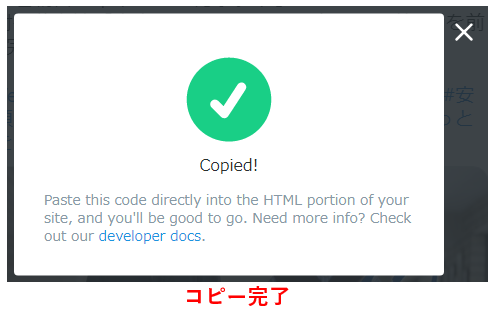
”Copied!”と表示され、埋め込みコードのコピー完了です。

『×』をクリックすると表示が消えますが、埋め込みコードのコピーは完了しているので何もしなくても大丈夫です。
2、記事にコードを埋め込む
次に、先ほど取得した埋め込みコードを記事に埋め込んでいきます。
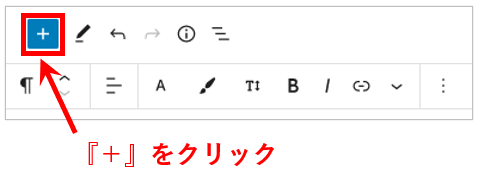
記事の編集画面に戻って、左上の『+』をクリックしてください。
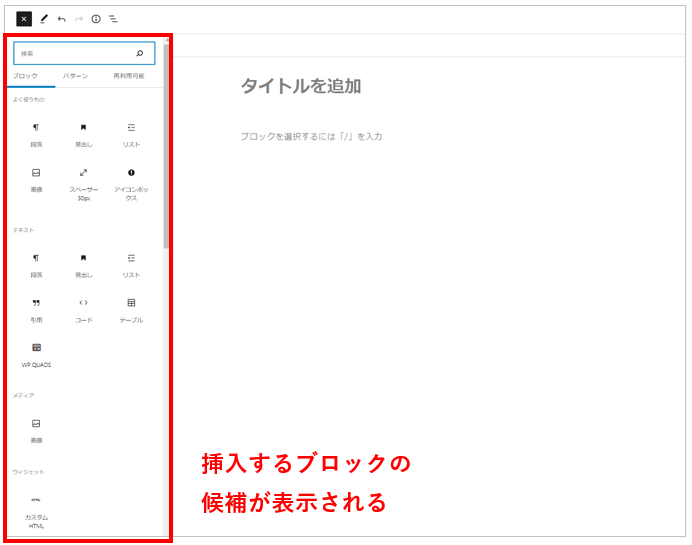
挿入するブロックの候補が表示されます。


ブロックの候補の中から『カスタムHTML』をクリックしてください。
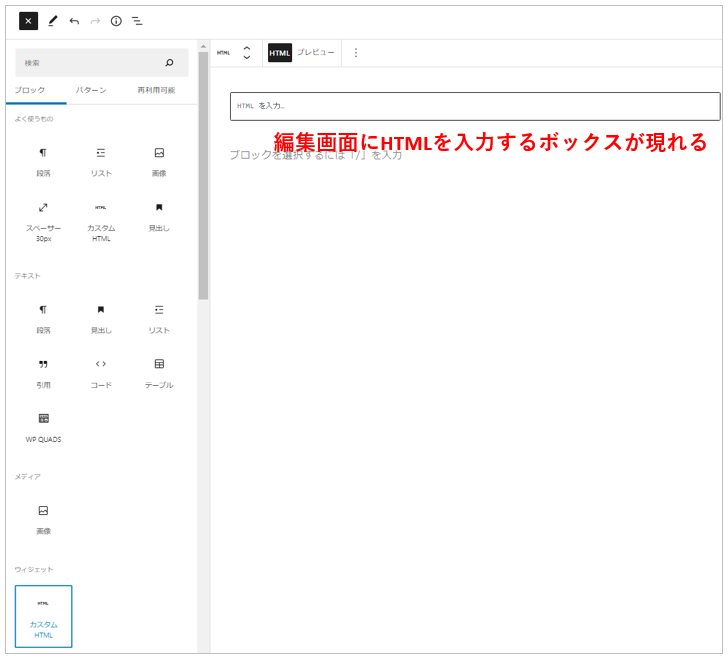
編集画面にHTMLを入力するボックスが現れます。


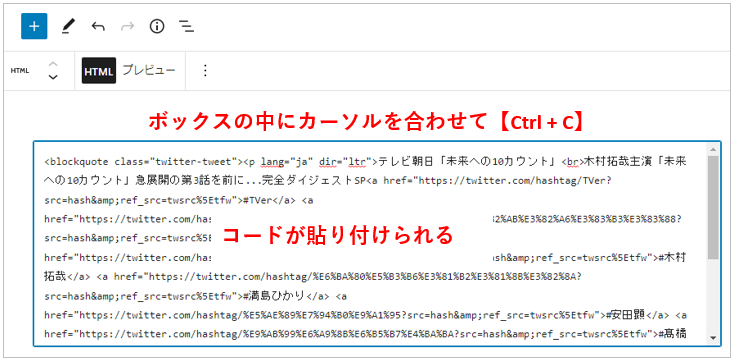
ボックスの中にカーソルを合わせて【Ctrl+C】または【右クリック→貼り付け】をしてください。
埋め込みコードが貼り付けられます。

3、プレビュー表示で確認する
最後に、実際の記事ではどのように表示されるのか、念のためプレビュー表示にして確認します。
『プレビュー』ボタンをクリックしてください。
先ほどの『HTML』表示から『プレビュー』表示に切り替わります。

実際にはHTML表示のままでも、公開後の記事はプレビュー表示のように表示されます。
しかし、記事編集時にも記事の仕上がりのイメージを掴みやすくするために、プレビュー表示にして確認しておきましょう。
