視覚的に見やすい記事は、内容がしっかりしていれば最後まで読まれる確率が高くなります。
逆に視覚的に見にくい記事は、どんなに内容がしっかりしていても途中で離脱されてしまい、最後まで読まれないこともあります。
そのため、書いた記事がユーザーからどう見えるのか、といった視認性の確認も大事になってきます。
記事を仕上げていく過程で『プレビュー』での視認性の確認は必ず行うようにしましょう。
プレビュー(PC表示)の確認の仕方
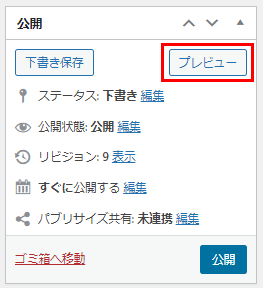
ワードプレスの記事作成画面にこのようなボックスがあります。
ここの『プレビュー』ボタンをクリックします。
↓↓↓

すると、このようにPCで記事が表示された時にどう見えるのかを確認できます。
↓↓↓

プレビュー(スマホ表示)の確認方法
一昔前はWEB閲覧はPCで見るのが主流でしたが、今はスマホでのWEB閲覧が9割ほどと言われています。
そのため、スマホで見た時の視認性が特に重要です。
プレビューをスマホ表示に切り替える
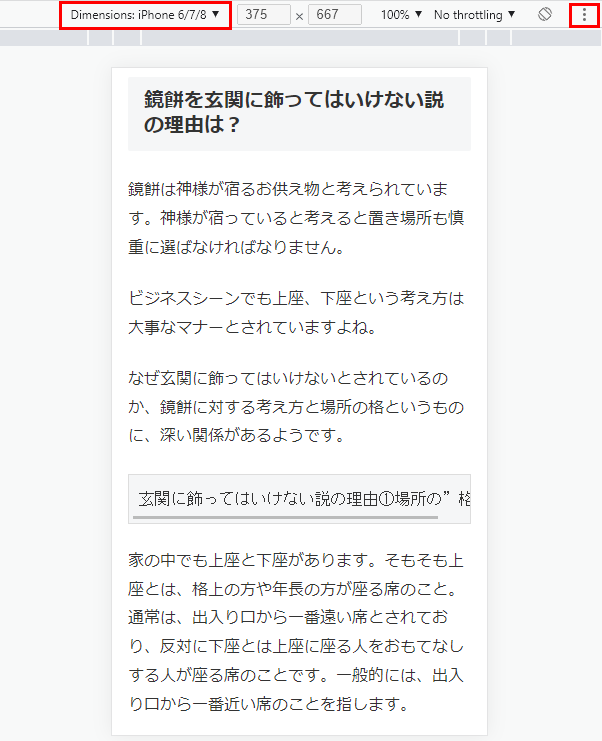
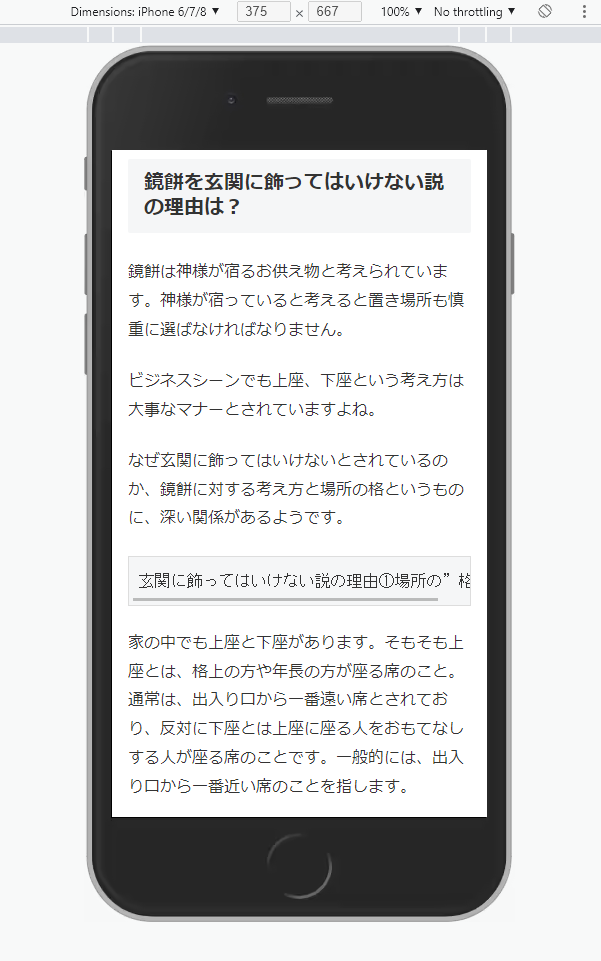
この状態で、キーボードの『F12』を押すと、このようにスマホでどう見えるのかを確認できる画面に切り替わります。
↓↓↓

PCでの表示よりも横幅が短くなって、全体的に縦長の画面になっているのがわかりますね。
ところで、画面の左上に[Dimenshons]とあり、右上に[︙]という印が見えますが、ここの設定を変えると、見え方を少しアレンジできます。
ここはこれから説明します。
表示するデバイスタイプの選択
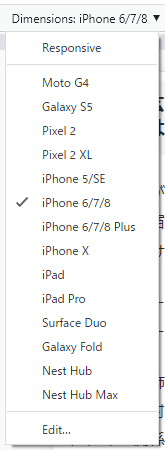
上の画面例では[Dimenshons]には、”iPhone 6/7/8”と書いてあります。
ここでは色んなデバイスの表示画面を選択できます。
今は”iPhone 6/7/8”での表示画面の見え方を表しています。
↓↓↓

タブレット端末での表示も選択できますが、基本はスマホ表示を確認しましょう。
選択されているデバイスのフレームの表示/非表示
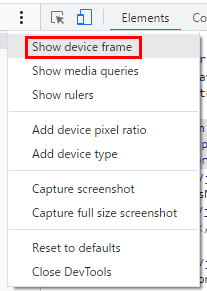
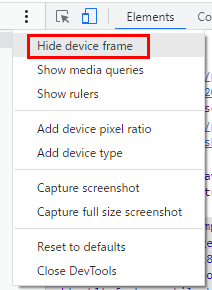
右上の[︙]では、各種設定ができますが、その内の一つだけお伝えしておきます。
[Show device frame]をクリックすると、
↓↓↓

今選択されている”iPhone 6/7/8”の画面のフレームが表示されます。
↓↓↓

フレームを表示したくない時は、もう一度同じメニューから[Hide device frame]をクリックすると消えます。

デバイスフレームの表示/非表示は自由に切り替えられます。
